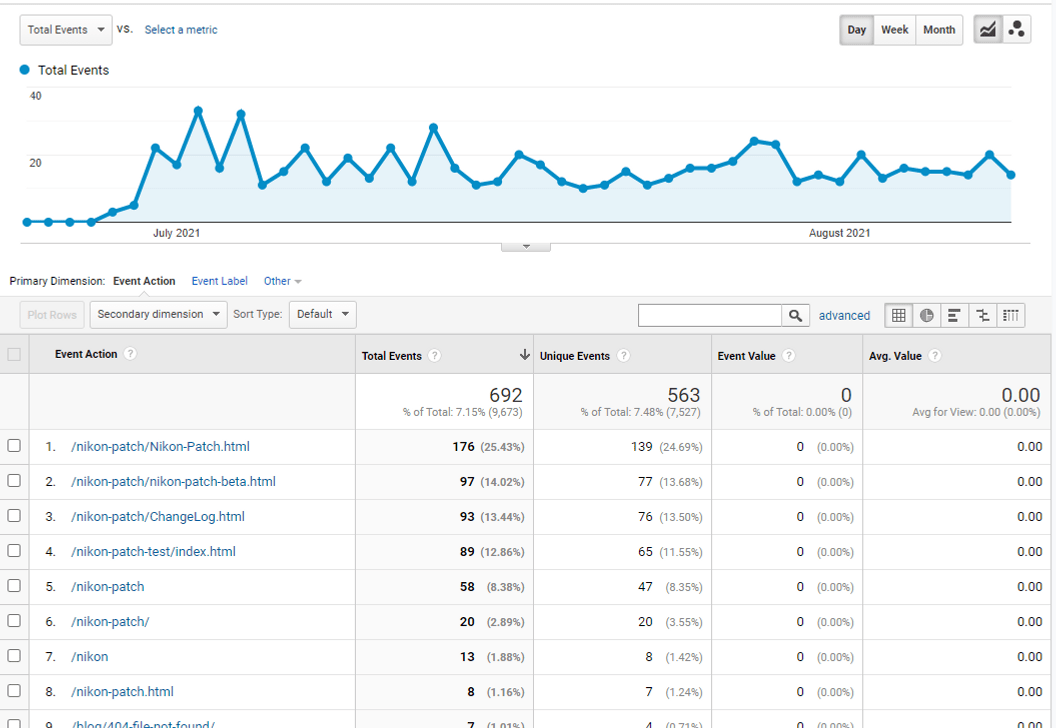
So I previously put a Lambda@Edge function in place to fix the \blog\post\ requests to become \blog\post\index.html which is what the files are, and I also put a 403/404 error handler page to catch those 404 and log then to Analytics events, and sure enough, there where a number of pages that had been have errors.
I fixed the internal page links, assuming those where the primary dirvers, and moved on.

So in the weekend I rewrote the lambda@edge function from
function handler(event) {
var request = event.request;
var uri = request.uri;
// Check whether the URI is missing a file name.
if (uri.endsWith('/')) {
request.uri += 'index.html';
}
// Check whether the URI is missing a file extension.
else if (!uri.includes('.')) {
request.uri += '/index.html';
}
return request;
}to a new flashy one, that has a list of urls to rewrite. I was originally doing to use a javascript Set but those are not supported, so went for a dictionary.
'use strict';
var patch_url = 'https://simeonpilgrim.com/nikon-patch/nikon-patch.html';
var patch_response = {
statusCode: 302,
statusDescription: 'Found',
headers:
{ "location": { "value": patch_url } }
};
var patch_redirect_set = {'/nikon-patch/Nikon-Patch.html': true,
'/nikon-patch/nikon-patch-beta.html': true,
'/nikon-patch-test/index.html': true,
'/nikon-patch': true,
'/nikon-patch/': true,
};
function handler(event) {
var request = event.request;
var uri = request.uri;
if( patch_redirect_set[uri] ){
return patch_response;
}
if( patch_redirect_set[uri] ){
return patch_response;
}
// Check whether the URI is missing a file name.
if (uri.endsWith('/')) {
request.uri += 'index.html';
}
// Check whether the URI is missing a file extension.
else if (!uri.includes('.')) {
request.uri += '/index.html';
}
return request;
}I rather like the Test page on the lambda pages, so once it was not failing, I published it, and tested. And it worked, so there we are. A framework to fix urls. It might make more sense to put the mapping in the dictionary, and if I end up wanting to fix non-patch pages I might go that route. But it’s more less wrong. So that’s a win.
